Карты бывают двух видов для посетителей и для робота, эта будет для посетителей.
Сейчас карты применяются реже, чем раньше, но чтобы посетителям было легче ориентироваться на вашем сайте её можно сделать. Так как это хорошо для робота и какая - то часть вашей публики будет ею пользоваться. И как наверно мы уже догадались, идём в плагины, если вы не знаете, как они устанавливаются, то подробно рассказано как их устанавливают (здесь можно посмотреть). Устанавливается другой плагин, но они так устанавливаются все. Нам понадобится плагин - Dagon Design Sitemap Generator .
Хотя он может и не находится через административную панель сайта,
тогда мы найдем этот плагин через Гугл. После того как Гугл откроет нам страницы поиска, откроем первую строку смотрим скриншот.

Как мы видим, что вводить в строку поиска надо sitemap generator dagon. И когда мы откроем первую строку поиска нам откроется страница, где мы можем скачать нужный плагин. Называется он, как видим указано стрелочкой Latest Release.
Кликаем на него и он загружается на наш компьютер в течение 1 – 2 секунд.
Затем загружаем плагин с компьютера к нам на сайт. Для этого заходим в плагины, кликаем на надпись добавить новый, затем загрузить, и плагин в формате zip у нас на сайте, активируем его.
Dagon Design Sitemap Generator – вот так он должен выглядеть в установленных плагинах. Он генерирует карту. Как он работает, мы можем узнать, когда зайдем в параметры и настроим его. Мы должны найти в параметрах и кликнуть по DDSitemapGen, нам откроется окно с настройками этого плагина. Смотрим скриншот.

Мы здесь видим, вверху, что настроен он на русский язык.
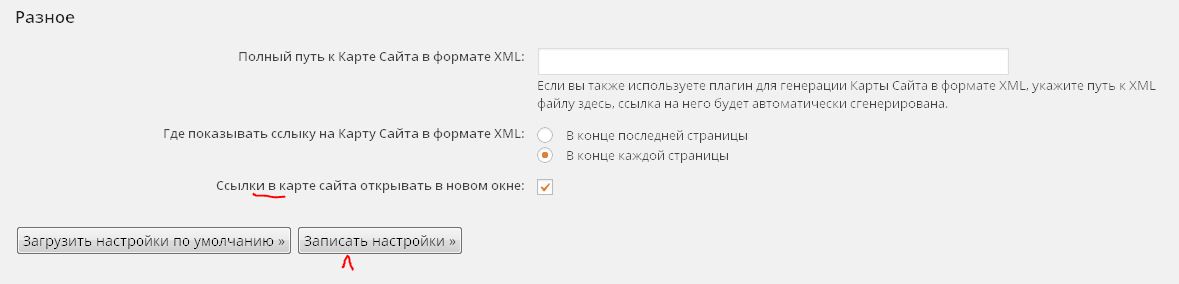
Значит, всё будет легче, а у кого открылся английский вариант, может и такое быть, то вам придется перевести. Метод навигации карты выбирайте постраничный. Ставьте галочку, чтобы открывалась в новом окне. Если хотите скрыть категории, то можете прописать это в соответствующей строке их адреса, разделённые запятыми. Можно нажать сохранить изменения или как может быть написано, «записать настройки». Но в основном вариант по умолчанию тоже подойдет пока, просто можно проверить, чтобы галочка стояла «Ссылки в карте сайта открывать в новом окне».
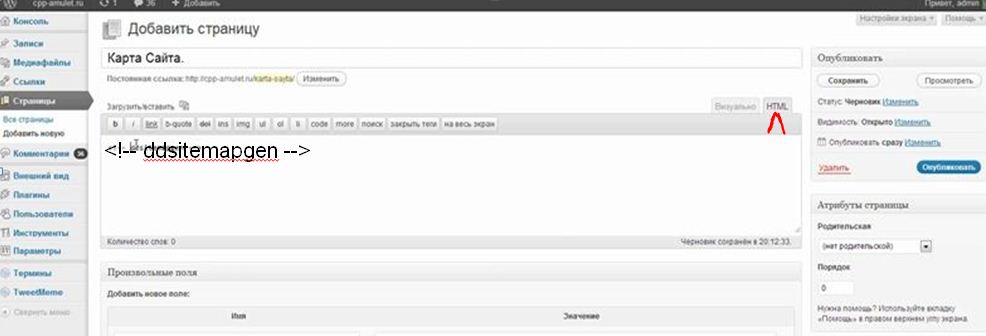
Следующий этап действий это создаём новую страницу, Называем её карта сайта и переходим в раздел html или в новом варианте WordPress эта вкладка называется «текст» и вводим следующий текст - ключ: <!-- ddsitemapgen --> открывающий действие плагина. И нажимаем опубликовать.
После чего вы можете перейти на опубликованную страничку и посмотреть, как она выглядит. У вас появилась карта сайта для людей, для робота эта другая карта, её тоже надо будет сделать.
И если у вас сохранились даты написания каждой статьи, то на это можно повлиять. Для этого зайдём в параметры и найдём раздел работа с плагином: ddsitemapGen и вы видите после того как мы переключили на русский, то всё стало на русском. Находим, «даты создания публикаций» и убираем галочку и не забудем сохранить настройки.

Плагин sitemap generator dagon о котором эта статья, позволяет строить карты сайта для людей.
Эта карта вам позволит всегда показывать вашим посетителям, какие публикации есть на вашем сайте. Так же это полезно и для индексации, хотя существует много разных мнений, но мой опыт подсказывает, что это полезно. На этом всё оставляйте свои замечания, комментарии и вам успехов.
Ещё, напоследок хочется сказать о погоде, пишу в марте 2014 года, утром было 38 °ниже нуля, а к полудню 20 ° Может быть и 14° в самое теплое время суток, вот такой вот контраст. Давно не было в Амурской области таких холодов в марте.